Mikroformáty
Čo sú Mikroformáty?
Mikroformáty sú typom štruktúrovaných údajov a, zjednodušene povedané, sú to útržky kódu na vašom webe, ktoré poskytujú jeho obsahu väčší sémantický význam. Navyše, vyhľadávačom ako Google pomáhajú rýchlejšie nájsť najdôležitejšie informácie a zaradiť indexovaný obsah do správnych kategórii.
Ak sa napríklad fyzická adresa vašej firmy zobrazuje na vašom webe, mikroformáty informujú vyhľadávače presne ktorá časť zodpovedá ulici a popisnému číslu, mestu alebo PSČ.
Dôležitosť mikroformátov pre SEO
Hoci nemožno povedať, že by mali mikroformáty priamy vplyv na výsledné pozície v SERP, určite však pozitívne ovplyvňujú ich mieru preklikov (CTR).
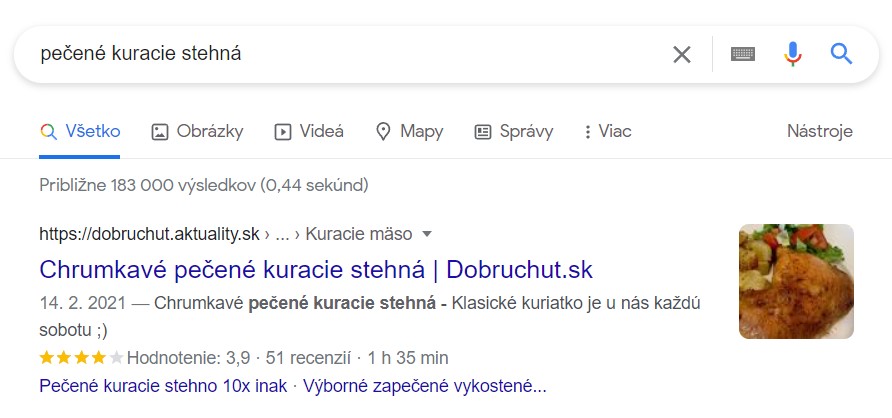
Vďaka dodatočným informáciam môže Google zlepšiť formu akou sa výsledky zobrazujú v SERP, čím ich výrazna zatraktívnia. Napríklad, v prípade receptu sa môže zobraziť, okrem URL, titulku a popisu, aj obrázok hotového jedla, dĺžka jejo prípravy alebo či priemerné hodnotenie receptu.

Mikroformátové predpony
Všetky mikroformátové class names používajú predpony a tie základné sú:
- “h-*” pre názvy koreňových tried – napríklad h-card (popisuje osobu alebo organizáciu), h-entry (popisuje obsah s dátumom – blogový článok), h-feed (popisuje feed príspevkov).
- “p-*” pre jednoduché (textové) vlastnosti – napríklad p-name alebo p-summary. Pre určité prvky HTML použite najskôr špeciálne atribúty, napr. img/alt, skratka/názov.
- “u-*” pre vlastnosti adresy URL – napríklad u-URL, u-photo alebo u-logo. Atribúty prvkov a/href, img/src, object/data atď. nad obsahom prvku.
- “dt-*” pre vlastnosti dátumu a času – napríklad dt-start, dt-end, dt-bday. Prvok času atribút dátumu a času.
- “e-*” pre vlastnosti stromu prvkov, kde je hodnotou celá hierarchia obsiahnutých prvkov – napríklad e-content.
Príklad mikroformátov
Mikroformát h-card bližšie informuje o základných údajoch firmy alebo fyzickej osoby. Hodnota každej vlastnosti je definovaná v HTML kóde nasledovne:
<p class="h-card">
<img width="1800" height="1190" decoding="async" class="u-photo" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%201800%201190'%3E%3C/svg%3E" alt="Konzultant online marketingu julius jancso" title="Mikroformáty 2" data-lazy-src="https://juliusjancso.com/wp-content/uploads/2021/11/Konzultant-online-marketingu-julius-jancso.jpg"><noscript><img width="1800" height="1190" decoding="async" class="u-photo" src="https://juliusjancso.com/wp-content/uploads/2021/11/Konzultant-online-marketingu-julius-jancso.jpg" alt="Konzultant online marketingu julius jancso" title="Mikroformáty 2"></noscript>
<a class="p-name u-url" href="https://juliusjancso.com">Július Jancsó</a>
<a class="u-email" href="mailto:ahoj@juliusjancso.com">ahoj@juliusjancso.com</a>,
<span class="p-street-address">Sierra de Atapuerca 31</span>
<span class="p-locality">Madrid</span>
<span class="p-country-name">Španielsko</span>
</p>